티스토리 뷰
[Android][Kotlin] RadarChart 레이다 차트, 오각형 그래프 (MPAndroidChart 라이브러리 사용)
yoo.o 2021. 4. 5. 17:23
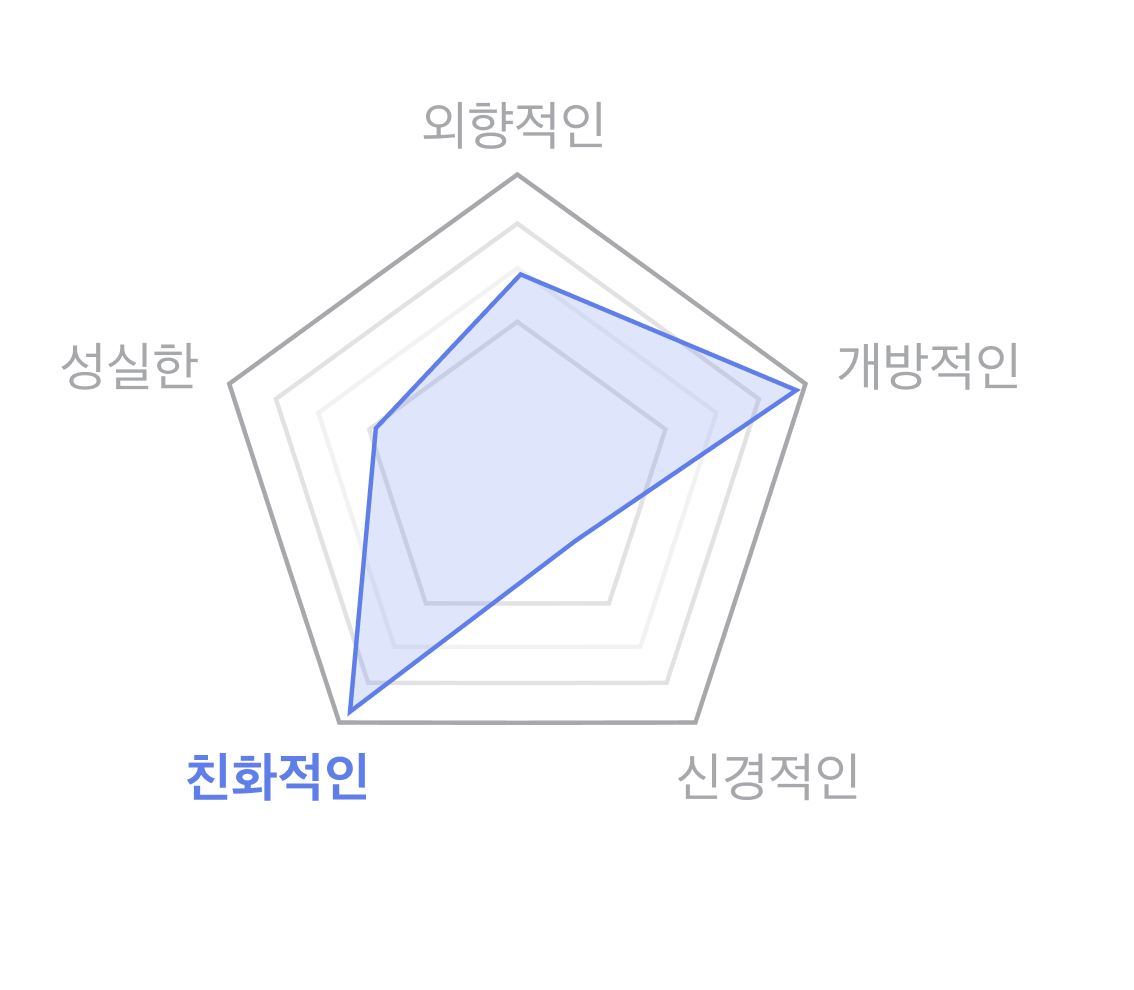
예전에는 바 그래프 형태로 보여줬던 자료가 이번 업데이트에서 오각형 그래프로 디자인이 바뀌었다.

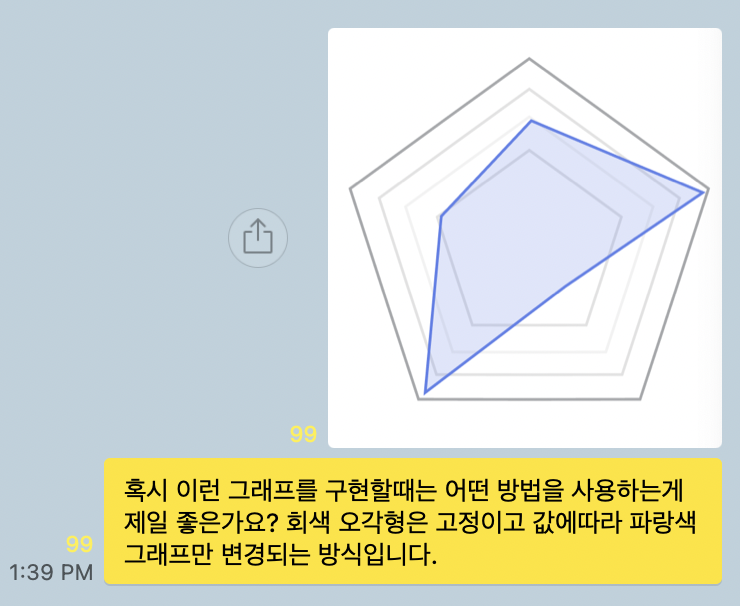
중심점을 고정하고, 고정되는 부분인 회색 오각형을 각각 다른 사이즈로 4개 그려준 후, 데이터에 따라 달라지는 파란 영역의 오각형을 그려서 올리는 방식으로 구현하려 했다. 따라서 오각형 그리기 라이브러리를 찾아봤으나 육각형만 많고 오각형은 찾을 수가 없었다.
Android Pentagon, Android draw pentagon.. 여러 키워드로 검색을 많이 했는데 참고 할 수 있는 코드를 찾기 쉽지가 않았다.
그래서 안드로이드 오픈카톡 고수님들께 질문했고, 캔버스에 onDraw를 사용해서 직접 그리면 된다는 답변을 받았다.
(이 톡방 정말 좋다. 아는 선에서 꼽주지 않고 친절하게 도움 주시는 분들이 많음ㅜㅜ)

여튼 그래서 회색 오각형 4개를 사이즈별로 그려서 얹고, 그 위에 파랑 오각형을 계산해서 그리려했다.
직접 그리는법
Canvas | Android 개발자 | Android Developers
developer.android.com
drawLine, drawPath를 써보자
drawLine, drawPath를 써보자 ㆍ 이번에는 drawLine과 drawPath를 써보도록 하겠습니다 ㆍ drawLine은 스펠링 그대로 선을 하나 그려주는 것이고 drawPath는 개발자가 경로를 정해준 후에 그 경로대로 canvas에
itpangpang.xyz
A(X, Y), B(X', Y') 와 같이 좌표를 정한 후, drawLine으로 AB선을 이어주는 방식이다.
오각형 좌표구하는법
그래서 먼저 오각형의 좌표를 구하는 방법을 찾아봤다.
Radius of a Regular Polygon - Math Open Reference
Radius of a regular polygon (also Circumradius) Definition: The distance from the center of a regular polygon to any vertex . Try this Adjust the polygon below by dragging any orange dot, or alter the number of sides. Note the behavior of the polygon's rad
www.mathopenref.com
How to find the coordinates of the vertices of a pentagon centered at the origin
I am attempting to follow this tutorial here: http://www.mathopenref.com/polygonradius.html My goal is to find the coordinates of vertices of a pentagon, given some radius. For example, if I know ...
math.stackexchange.com
우리팀 수학천재 디자이너에게 식좀 세워달라고 말했고.. 좌표만 있으면 그리는건 전혀 어렵지 않아 보여서 오늘 퇴근하고 집에가서 해결할 생각이었다. 근데 우리팀 ios 개발자가 내 징징거림을 듣고 슬랙으로 이 차트의 이름을 알려줬고...!

Android RadarChart로 검색해서 이 라이브러리를 찾았다
사용할 라이브러리
PhilJay/MPAndroidChart
A powerful 🚀 Android chart view / graph view library, supporting line- bar- pie- radar- bubble- and candlestick charts as well as scaling, panning and animations. - PhilJay/MPAndroidChart
github.com
좀이따 해봐야지
참고
[안드로이드] 원형차트(Radar Chart)
안드로이드에서 차트라이브러리는 그렇게 많지는 않은 것 같다. 그 중 내가 아는것 중 가장 유명한 라이브러리인 MPAndroidChart의 Radar Chart에 소개할려한다. https://github.com/PhilJay/MPAndroidChart PhilJ..
youngest-programming.tistory.com
- Total
- Today
- Yesterday
- 파이썬 최대공약수
- 안드로이드 카카오톡으로 로그인
- 백준 1644
- 코틀린 데이터바인딩
- 전화번호목록 파이썬
- kotlin fragment
- Kotlin
- 투포인터 알고리즘 파이썬
- flutter simultor
- 시뮬레이터 키보드
- 투포인터 알고리즘
- 카카오 기출
- 백준 2003
- 백준
- 코틀린 뷰페이저
- 코틀린 뷰바인딩
- 코틀린 리스트뷰
- 코틀린
- 백준알고리즘
- TextFormField keyboard
- 백준 1806
- counting sort
- 카카오톡으로 로그인 오류
- 프로그래머스
- 카카오 키해시
- 코틀린 바텀네비게이션
- 안드로이드
- 데이터바인딩 뷰바인딩 차이
- 안드로이드 키해시
- 소수 구하기 파이썬
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
