티스토리 뷰
반응형
TimePickerDialog 띄우기
TimePickerDialog(context, timeSetListener, cal.get(Calendar.HOUR_OF_DAY), cal.get(Calendar.MINUTE), true).show()

getTime함수가 호출되면 다이얼로그를 띄우고, 선택된 시간을 다시 그 버튼의 텍스트로 띄우는 코드
fun getTime(button: Button, context: Context){
val cal = Calendar.getInstance()
val timeSetListener = OnTimeSetListener { timePicker, hour, minute ->
cal.set(Calendar.HOUR_OF_DAY, hour)
cal.set(Calendar.MINUTE, minute)
button.text = SimpleDateFormat("HH:mm").format(cal.time)
}
TimePickerDialog(context, timeSetListener, cal.get(Calendar.HOUR_OF_DAY), cal.get(Calendar.MINUTE), true).show()
}
Spinner로 모양 바꾸기

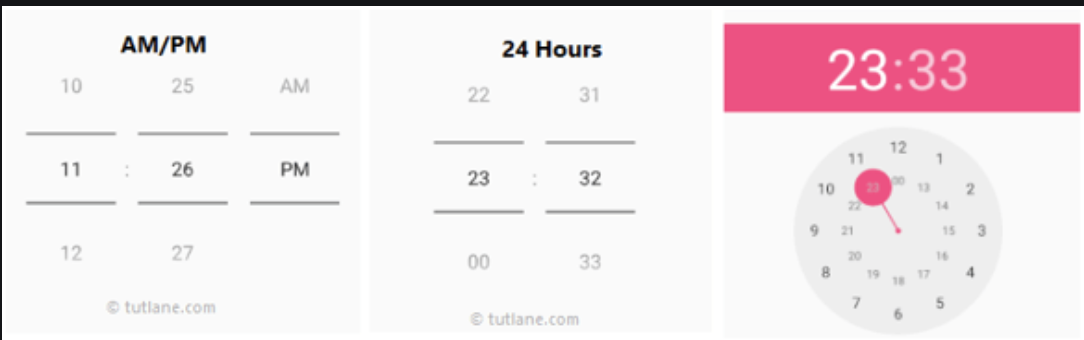
왼쪽 두개가 spinner, 오른쪽이 clock이다
디폴트가 clock모양으로 설정되어있어서 spinner로 바꿔줬다.
style.xml에 새로운 타임피커 스타일을 만들어 준 후
<style name="MyTimePickerTheme" parent="android:Widget.Material.Light.TimePicker">
<item name="android:timePickerMode">spinner</item>
</style>
style.xml에 있는 AppTheme 스타일(혹은 사용하고 있는 기본 스타일)안에 추가해주면 된다.
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
...
<item name="android:timePickerStyle">@style/MyTimePickerTheme</item>
</style>
반응형
반응형
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 백준 1806
- 안드로이드
- 카카오 키해시
- 코틀린
- 카카오톡으로 로그인 오류
- Kotlin
- 코틀린 뷰페이저
- 안드로이드 키해시
- 코틀린 데이터바인딩
- TextFormField keyboard
- 코틀린 리스트뷰
- counting sort
- 데이터바인딩 뷰바인딩 차이
- 투포인터 알고리즘 파이썬
- 전화번호목록 파이썬
- kotlin fragment
- 투포인터 알고리즘
- 프로그래머스
- 백준
- 시뮬레이터 키보드
- 코틀린 뷰바인딩
- 파이썬 최대공약수
- 백준 2003
- 안드로이드 카카오톡으로 로그인
- 소수 구하기 파이썬
- 백준 1644
- 백준알고리즘
- 코틀린 바텀네비게이션
- flutter simultor
- 카카오 기출
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
글 보관함
